Menambahkan Dashboard AffiliateWP Di Halaman My Account WooCommerce
Beberapa hari ini saya berusaha meng-integrasikan AffiliateWP di salah satu website yang saya handle. Setelah selesai melakukan proses instalasi dan setting standar AffiliateWP, saya baru mengetahui kalau affiliate user punya halaman dashboard sendiri yang berbeda dari halaman dashboard WooCommerce user.
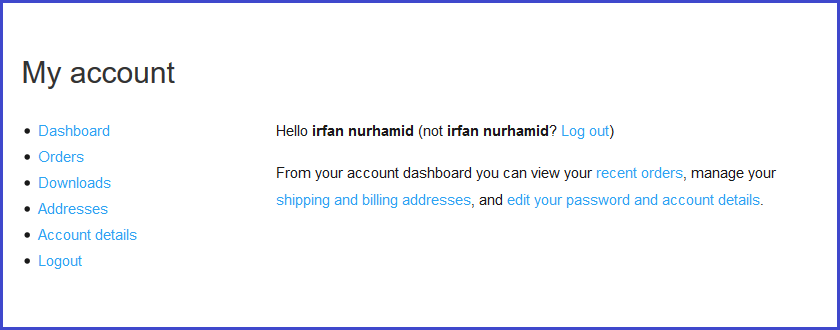
Untuk melihat detail account seperti histori pembelian, cara pembayaran dan yang lainnya, WooCommerce user akan menuju ke domain.com/my-account. Tapi untuk melihat data affiliate, mereka harus menuju ke domain.com/affiliate-area.
Jadi kesimpulan saya, akan lebih nyaman jika user bisa mengakses data affiliate langsung dari halaman My Account WooCommerce.
Solusi
So, lakukan riset di Google tentang permasalahan serupa dan voila, ternyata ada banyak yang sudah berhasil menambahkan AffiliateWP di page My Account WooCommerce. Jadi memang benar-benar tidak nyaman kan kalau user harus akses 2 dashboard berbeda untuk melihat detail account mereka.
Dan terima kasih kepada artikel dari Rodolfo Melogli yang menjelaskan bagaimana cara menambahkan custom link AffiliateWP di WooCommerce My Account page ditambah dengan content-nya juga.
Link : https://businessbloomer.com/woocommerce-add-new-tab-account-page/
PHP Snippet
//------------------------------
//Tambah rewrite endpoint supaya tidak 404 di tab My Account baru
function tambah_aff_wp_endpoint() {
add_rewrite_endpoint( 'aff-wc', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'tambah_aff_wp_endpoint' );
//------------------------------
// Tambah link Affiliate Area di menu "My Account"
// jika AffiliateWP enable dan user ini adalah affiliate
//
// Taruh logout link di paling bawah
function tambah_aff_wp_my_account( $items ) {
if ( function_exists( 'affwp_is_affiliate' ) && affwp_is_affiliate() ) {
$logout = array_pop( $items );
$items['aff-wc'] = 'Affiliate Area';
// $items[] = $logout;
$items['customer-logout'] = $logout;
}
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'tambah_aff_wp_my_account' );
//------------------------------
// munculkan isi AffiliateWP di tab baru jika AffiliateWP enabled
function aff_wp_content() {
if ( ! class_exists( 'Affiliate_WP_Shortcodes' ) ) {
return;
}
$shortcode = new Affiliate_WP_Shortcodes;
echo $shortcode->affiliate_area();
}
add_action( 'woocommerce_account_aff-wc_endpoint', 'aff_wp_content' );
//add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
//------------------------------
// pastikan tab AffiliateWP jalan lancar
function filter_tab_aff( $url, $page_id, $tab ) {
return esc_url_raw( add_query_arg( 'tab', $tab ) );
}
add_filter( 'affwp_affiliate_area_page_url', 'filter_tab_aff', 10, 3 );
Dimana menambahkan kode ini?
Kode ini bisa ditaruh di file function.php dari theme website Anda. Sebelumnya pastikan Anda benar-benar paham dengan apa yang Anda lakukan ketika meng-edit file ini. Pastikan juga Anda punya backup theme Anda sebelum melakukan perubahan.
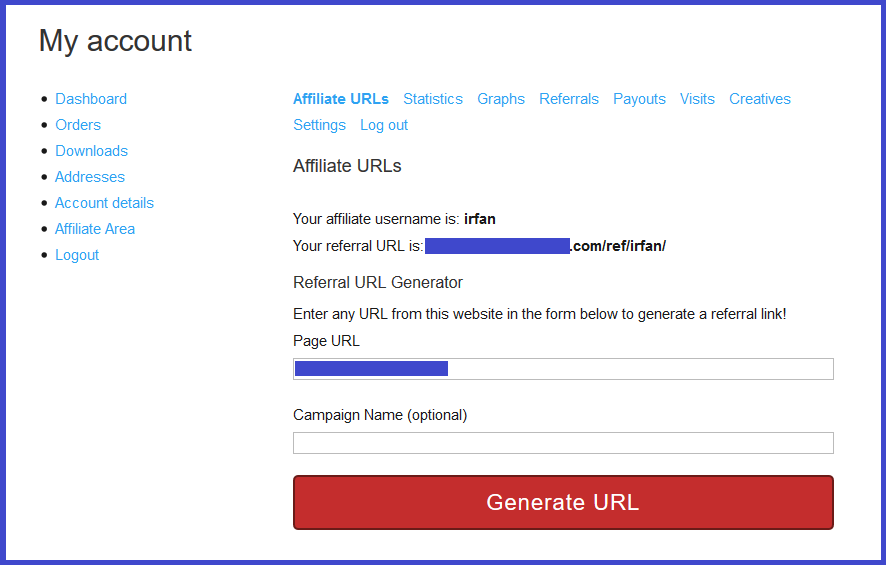
Hasil akhir


Akhir kata
So, dengan sedikit kode php, pada akhirnya user akan lebih nyaman dalam mengakses website. Plus, it looks better, right? Mungkin jika AffiliateWP yang melakukan integrasi ini dari sisi plugin mereka, hasilnya akan bisa lebih baik dan lebih nyaman untuk user.
Tips Tambahan
1. Jika setelah Anda menambahkan code di atas ke function.php, namun link affiliate area dari dashboard Woocommerce tidak berfungsi, atau menunjukkan page not found. Coba bersihkan cache browser dan website Anda, atau save permalink Anda tanpa melakukan perubahan.
2. Saya menemui ada theme yang memunculkan tulisan error “Missing argument 1 for Affiliate_WP_Shortcodes::affiliate_area()” ketika menampilkan affiliate area. Semua fungsi affiliate area tidak ada yang terganggu, tapi tentu tidak sedap dipandang jika ada info error seperti itu.
Solusinya adalah. Cari baris kode di bawah ini :
echo $shortcode->affiliate_area();
Dan edit menjadi seperti berikut :
echo $shortcode->affiliate_area($content = null);