
Netlify adalah sebuah platform cloud computing yang menyediakan cara yang sangat mudah untuk deploy / hosting website statis. Netlify memiliki fitur Continuous Deployment yang dapat diintegrasikan dengan GitHub, GitLab, atau BitBucket. Dan lagi paket hosting starter Netlify yang gratis sudah sangat cukup untuk membuat sebuah Landing Page, proyek pribadi, atau hanya untuk bereksperimen.
Di sini saya akan menjelaskan bagaimana saya meng-host di Netlify sebuah website statis dari repository GitHub saya. Website statis ini saya buat menggunakan Hugo.
Sebelumnya Anda harus sudah memiliki sebuah akun di GitHub.
Berikut langkahnya:
Daftar Dan Log In Di Netlify
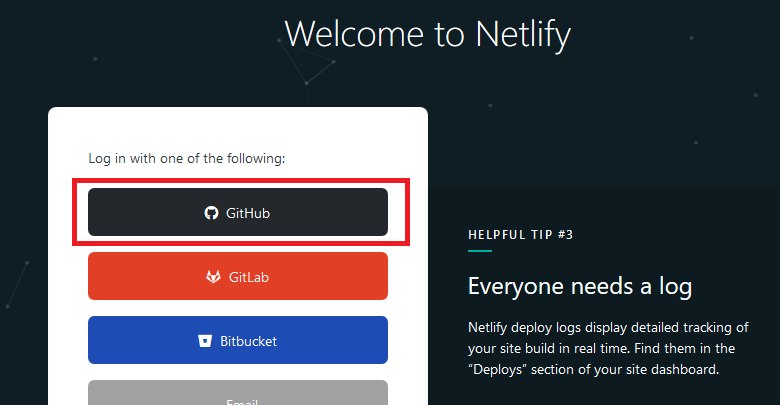
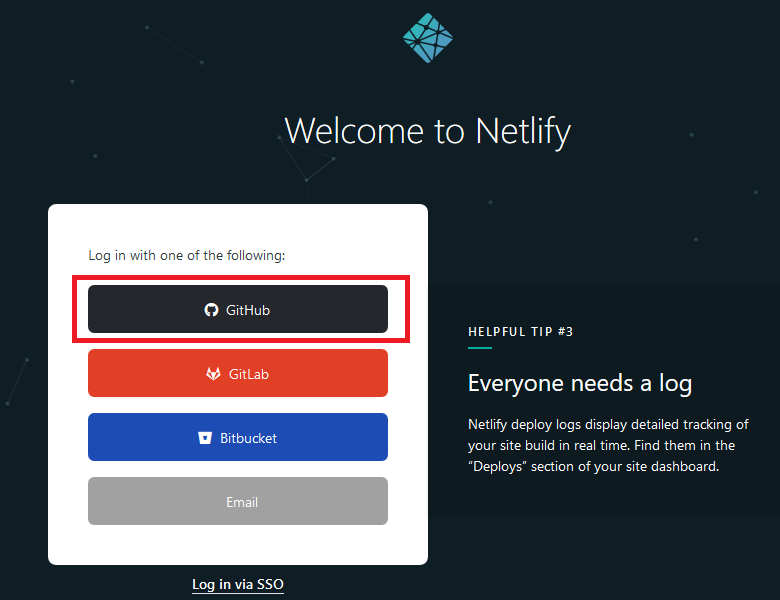
Buat akun di https://www.netlify.com. Karena saya akan menggunakan GitHub, maka pilih Sign Up menggunakan GitHub.

Akan tampil jendela login ke GitHub. Lakukan login dengan akun GitHub Anda. Setelah berhasil, akan dialihkan ke dashboard Netlify.
Buat Website Baru dari GitHub
Di dashboard Netlify akan ada sebuah tombol New site from Git.
Klik tombol tersebut. Di jendela berikutnya, ada beberapa pilihan Continuous Deployment. Pilih GitHub.
Lakukan proses otorisasi akun antara Netlify dengan GitHub.
Pilih Repository Untuk Netlify
Setelah proses otorisasi berhasil, kemudian akan dilanjutkan ke halaman pilih repository. Pilih repository yang ingin Anda gunakan dari repository GitHub Anda.
Deploy / Hosting Website Statis
Di halaman Deploy option berikut, sesuaikan Build command dan publish directory dengan static site generator yang Anda gunakan. Di sini saya menggunakan Hugo sebagai site generator saya. Untuk dokumentasi lebih lengkap tentang setting deploy/ hosting website statis di Netlify, bisa Anda temukan di link ini : Continuous Deployment
Lanjutkan dengan tekan tombol Deploy Site untuk memulai publish website Anda.
Proses deploy akan mulai. Dan jika tidak ada error dari file website Anda, maka website Anda sudah live dan bisa di akses. Website Anda akan mendapat nama domain yang dibuat secara random oleh Netlify (URL dengan akhiran .netlify.com). Di sini saya mendapat nama website https://determined-euclid-816d7a.netlify.com
Ubah Nama Website
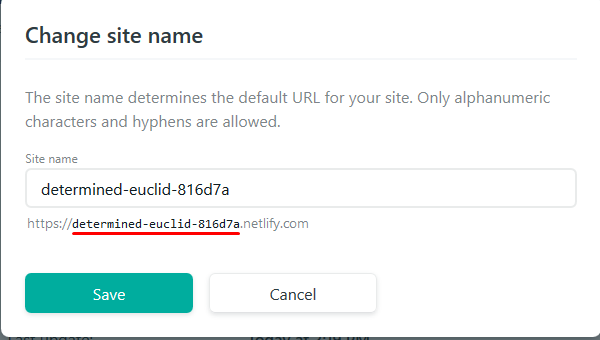
Jika Anda tidak menyukai URL random yang di generate oleh Netlify, Anda dapat menggantinya sesuai yang Anda inginkan. Pada bagian Settings, pilih General di panel sebelah kiri. Kemudian klik Site Details. Akan tampil informasi dari website Anda. Tekan tombol Change Site Name di bagian bawah untuk mengubah nama website Anda.  Akan muncul jendela baru, masukkan nama website yang Anda inginkan, kemudian klik Save.
Akan muncul jendela baru, masukkan nama website yang Anda inginkan, kemudian klik Save.
 Akan muncul jendela baru, masukkan nama website yang Anda inginkan, kemudian klik Save.
Akan muncul jendela baru, masukkan nama website yang Anda inginkan, kemudian klik Save.*Anda hanya dapat mengubah nama di depan TLD .netlify.com
Continuous Deployment
Ini fitur yang keren. Setelah proses integrasi Netlify dan GitHub di atas sukses, maka semua perubahan di repository Anda akan melakukan trigger juga pada Netlify. Artinya website Anda langsung terupdate dengan hanya melakukan commit di GitHub.
Dengan fitur ini, Anda bisa fokus ke penulisan content atau pengembangan aplikasi. Tanpa harus memikirkan proses deploy. Sangat menghemat waktu.
Semoga membantu.